SpringBoot在IDEA中以war打包
本文共 2401 字,大约阅读时间需要 8 分钟。
第一步
在pom.xml中将默认的jar方式改为war:
...homeworkme 0.0.1-SNAPSHOT homeworkme Demo project for Spring Boot war 1.8 ... ...
第二步
排除内置的Tomcat容器(两种方式):
1.排除spring-boot-starter-web中的Tomcat:org.springframework.boot spring-boot-starter-web org.springframework.boot spring-boot-starter-tomcat
2.添加依赖:
org.springframework.boot spring-boot-starter-tomcat provided
第三步
在springBoot启动类的同级目录添加一个继承SpringBootServletInitializer 的类或者启动类继承该类,实现configure方法。
SpringBootServletInitializer源码注释:
Note that a WebApplicationInitializer is only needed if you are building a war file and deploying it. If you prefer to run an embedded web server then you won’t need this at all. 注意,如果您正在构建WAR文件并部署它,则需要WebApplicationInitializer。 如果你喜欢运行一个嵌入式Web服务器,那么你根本不需要这个。
package com.example.homeworkme;import org.springframework.boot.builder.SpringApplicationBuilder;import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;public class ServletInitializer extends SpringBootServletInitializer { public ServletInitializer() { System.out.println("初始化ServletInitializer"); } @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder application) { return application.sources(HomeworkmeApplication.class);//启动类名 }} 第四步
为了防止应用上下文所导致的项目访问资源加载不到的问题,建议pom.xml文件中<build></build>标签下添加<finalName></finalName>标签,并设置maven打包时跳过单元测试:
war包名称 org.apache.maven.plugins maven-surefire-plugin 2.20.1 true org.springframework.boot spring-boot-maven-plugin
第五步
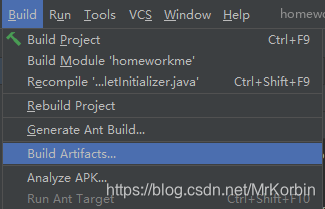
通过maven命令进行打包或者在IDEA顶部菜单栏目中点击Build,再选择Build Artifacts,最后点击build,在项目的target目录下就会生成对应的war包。


最后一步
将生成的war包放到tomcat的webapps目录下,通过ip/项目名访问即可。
注意
当以war包形式打包部署时,使用的是外部Tomcat,这个时候application.yml配置的端口将失效。
转载地址:http://otmg.baihongyu.com/
你可能感兴趣的文章
Netty:ChannelPipeline和ChannelHandler为什么会鬼混在一起?
查看>>
Netty:原理架构解析
查看>>
Network Dissection:Quantifying Interpretability of Deep Visual Representations(深层视觉表征的量化解释)
查看>>
Network Sniffer and Connection Analyzer
查看>>
Network 灰鸽宝典【目录】
查看>>
NetworkX系列教程(11)-graph和其他数据格式转换
查看>>
Networkx读取军械调查-ITN综合传输网络?/读取GML文件
查看>>
network小学习
查看>>
Netwox网络工具使用详解
查看>>
Net与Flex入门
查看>>
net包之IPConn
查看>>
Net操作配置文件(Web.config|App.config)通用类
查看>>
Neutron系列 : Neutron OVS OpenFlow 流表 和 L2 Population(7)
查看>>
New Relic——手机应用app开发达人的福利立即就到啦!
查看>>
NFinal学习笔记 02—NFinalBuild
查看>>
NFS
查看>>
NFS Server及Client配置与挂载详解
查看>>
NFS共享文件系统搭建
查看>>
nfs复习
查看>>
NFS安装配置
查看>>